Posted on October 06 2023
This tutorial contains everything you need to know about creating your own double layered acrylic pin badge designs using Adobe Illustrator.
1. Download our templates
To start submitting your pin designs you'll need to download our design templates. Templates are available in 6 different sizes ranging from 15mm to 40mm.
Download our Illustrator templates >> here << and open your chosen size.

Each template comes with a working area where you will import or create your designs. Please make sure that your artwork and cutline silhouette fits INSIDE of the blue borders.
2. Understanding our layers
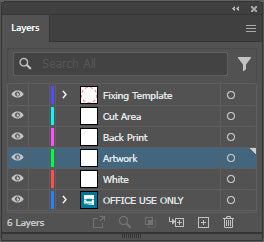
Opening the template, you will notice that there are 6 layers in your Layers palette. If you can't see the Layers palette, hit F7 to make it appear.

IMPORTANT - Please don't rename existing layers or create additional layers as this will confuse our systems when processing your designs.
'Office Use Only' Layer
This layer contains the blue borders which your design and cutline silhouette MUST sit inside. This layer is locked and should not be used.
'Artwork' Layer
All pin artwork should be placed on this layer. We print your designs onto the 'back' of our 2mm clear acrylic and then add a layer of white ink.
ALL ARTWORK ON THIS LAYER SHOULD BE FLIPPED SO THAT IT IS A MIRROR IMAGE OF ITSELF.

When you turn you pin over, your design will be the correct way around and visible via the 'front' of the acrylic.
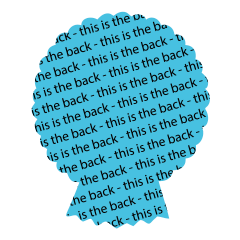
'Back Print' Layer
Use this layer to add printed details to the back of your pins. Repeat patterns and text work best on this layer, as full images will be obscured by the metal pin which is glued onto the reverse.
DO NOT FLIP/MIRROR THE ARTWORK ON THIS LAYER.
'White' Layer
Adding a base layer of white to your charms will make your colours crisper and more vivid. Any printed areas without a white base layer will appear transparent.
Cut Area Layer
Use this layer to show us where you would like your pin designs to be cut. We'll use this information to create a path which will then be used to create a cut line for our laser cutters.
'Fixing Template' Layer
Place the fixing template over your artwork to show us where you would like your pin to be placed.

3. Importing your designs
'Artwork' Layer
Select the 'Artwork' layer in your layers palette and either draw your design directly on these layers, or copy (CTRL+C) and paste (CTRL+V) previously saved artwork.
Once you are happy with your design FLIP IT so that it is a mirror image of itself.

We will print this onto the 'back' of the clear acrylic before adding a layer of white. Your design will then be visible, the correct way around, via the 'front' of the acrylic.
'Back Print' Layer
We only recommend using simple repeat patterns or small text on this layer as full images will only be obscured once we glue the metal pin fixing to the back of your pins.

To create a custom pattern, repeat text or similar, copy and paste the content of your 'Artwork' layer onto your 'Back Print' layer and use this to create a solid silhouette of your design.
You can now use this silhouette as a base to create a pattern or add text to the back of your pins.
If you do decide to go with text we recommend using a plain font no smaller than 7pt in size (based on the typeface 'Arial').
Remember, we always recommended ordering samples using our single pin quantity option BEFORE placing any large orders.
4a. Adding a layer of white
To guarantee bright and crisp colours for your artwork, you will need to add a white base layer to your designs. This white layer will sit behind your artwork.
To create your white base layer simply copy your artwork from the 'Artwork' layer and paste it into the 'White' layer using the 'Paste in Front' command CTRL + F.
Use the 'Image Trace' command (if your design is a bitmap) or the 'Unite' function from the Pathfinder palette (if your design is a vector) to create a silhouette version of your 'Artwork' layer.

Give this silhouette a 100% Cyan fill with no stroke.
4b. Identifying unwanted areas of coloured & white ink
IMPORTANT - If you have imported your artwork from Photoshop or any other bitmap / raster based software, it's important to check your white layer for low opacity pixels. The following steps are taken from our Photoshop tutorial and can help eliminate any unwanted areas of white ink and gloss varnish around the edge of your charms...
Using soft brushes in Photoshop can result in unwanted, low opacity pixels causing issues around the edges of your artwork.
These pixels can be invisible to the eye but get picked up by our printers, which print ALL pixels on your white and gloss layers, no matter how low their opacity, as 100% white or 100% gloss. This can cause unwanted areas of white ink and gloss varnish around the edges of your finished charms.
A simple way to check your artwork (in Photoshop) for low opacity pixels is to click on your artwork layers, your white layer or your gloss layer, select the paint bucket tool and fill the background black.

The paint bucket will fill all areas of the background except where there are any low opacity pixels. These can then be easily identified and removed using the selection and eraser tools.
IMPORTANT - Please remember to undo the black paint bucket fill before submitting your designs.
5a. Adding a border / cut line - Important!
Choose to have your designs printed right up to the edge of the acrylic or with a border, by creating a red path (line) on your 'Cut Area' layer.
If your design runs right up to the edge of your cut line read 5b. Adding bleed.
To create your cut line first select all of the elements of your 'artwork' layer, copy them (CTRL+C) and then use the 'Paste in Front' command (CTRL+F) to paste them onto your 'Cut Area' layer.

Make sure that all of the elements on the 'Cut Area' layer are selected and hit the 'Unite' button in the 'Pathfinder' window. This will merge all elements together to create one shape, which will be used to create your cut line.
Give the merged shape a 0.01mm outline with the following colour values R:255 G:0 :B0 and NO fill.
If you would like a clear border around your pin design, use the OBJECT > PATH > OFFSET PATH command to offset (increase) this shape by at least 1mm. Delete the original path so that there are no duplicates.
TIP - Hide the 'Artwork' layer and view the document as outlines (CTRL+Y) to view your cut line as an outline. This will allow you to check for any unwanted paths. Once you're happy, hit CTRL+Y to go back to your normal view.
5b. Adding bleed
If your artwork goes right up to the edge of your cut line or if you would like a printed coloured border, you will need to add at least 1mm of bleed (colour that extends past the cut line) to your designs (front and back) to prevent any unprinted edges from showing on your finished pins.
Here is an example of a design with bleed added. The red line represents the cut line.

Extending the colour of the design past the cut line will help to minimise visible unprinted edges as a result of any minor misalignment's during the printing and cutting process.
Please don't rename existing layers or create additional layers as this will confuse our systems when processing your designs.
If you have used any effects / layer styles on any of your layers you MUST expand them before saving. To do this simply right click on the applicable layer and select 'Rasterize Layer Style' from the menu.
6. Fixing Template
The fixing template is a dotted 10mm circle. Place this on your design to show us where you would like a metal pin attaching.
We recommend placing the pin towards the upper centre of your design, as this will prevent your finished pins from spinning around when they are worn.

Wherever you decide to position your pin, just make sure all of the 10mm circle sits INSIDE of your pin artwork so that it won't be visible from the front once your pin has been constructed.
Please don't merge the fixing template with your design as we'll need to remove this before printing so that it's not visible on your finished designs.
7. Submission checklist
Congratulations, you've finished creating your custom pin designs. All you have to do now is check the following before submission...
- Your artwork and cut lines fit INSIDE of the blue borders.
- Your white base layer is 100% Cyan and located on the 'White' Layer (Step 4a.)
- You have checked for unwanted elements using the steps at 4b.
- The fixing template has NOT been grouped or merged with the rest of your design.
- All text has been converted to outlines.
- Your pin template contains 1 design only. Additional designs will be sent separately.
8. Saving and submitting your designs
There are 3 different ways to save and submit your designs...
1. Submit your artwork immediately
If you have already created your designs, you can send them to us using the 'Upload Artwork' button, located on our product pages or by emailing them to ‘info@zapcreatives.com’.
Please save all Illustrator files in .Ai format. Here’s how…
Name each of your designs appropriately so that we know which designs you are referring to. Your file names should include 1. your name, 2. design number, 3. chosen product and 4. the date that you placed your order through our website. Here’s an example…

Select all of the designs that you would like to submit, right click and choose SEND TO > COMPRESSED (ZIPPED) FOLDER.

This will create a compressed folder containing all of your designs. Rename this folder so that it contains your name and the date that you placed your order on our website. Like this…

Please add all of your designs into one folder. So, if you purchased charms, stickers and pins, for example, just pop them all in the same, compressed folder and upload it using the 'Upload Artwork' button.
2. Submit your artwork later
If you have placed your order via our website but your designs aren’t quite ready yet, that’s ok. You have up to 2 weeks to submit your artwork to us, which allows you to take advantage of any special offers that we’re running.
To submit your designs later, save them with your name, design number, chosen product and your order number. Then email them to ‘info@zapcreatives.com’.
Please save all Illustrator files in .Ai format. Here’s how…

3. Placing a re-order
If you have placed an order in the past and would like to re-order those designs that’s great! We store your artwork for a maximum of 6 months, which saves you the hassle of having to resubmit your designs via email.
To place a re-order, simply place your order online, email us with your previous order number(s) and let us know that you are placing a re-order.
You may only want to order 1 or 2 designs from your previous order(s). To do this simply quote your old file name(s) and let us know how you would like them to be produced and in what quantities.
Here’s how to do it…
Hi Zap!,
I’ve just placed an order #12345 on your website and would like to re-order the following designs from a previous order #12121. Please can I have…
10x [YOURNAME]-DESIGN1-CLEARCHARM-12121
20x [YOURNAME]-DESIGN2-WALNUTKEYRING-12121
10x [YOURNAME]-DESIGN3-ACRYLICPIN-12121
Thanks!
[YOUR NAME]
If you have any questions about this tutorial or any other aspects of our website and manufacturing processes, please do not hesitate to get in touch. We’d love to hear from you.